Navigation : Accueil » Tutos » Réalisation d’une illustration « underground » [TUTO]
Réalisation d’une illustration « underground » [TUTO]
Dans ce tutoriel nous allons réaliser une illustration graphique en utilisant Photoshop.
Vous allez découvrir comment intégrer un graff sur un wagon de métro le tout intégré dans une scène underground.
Le rendu :
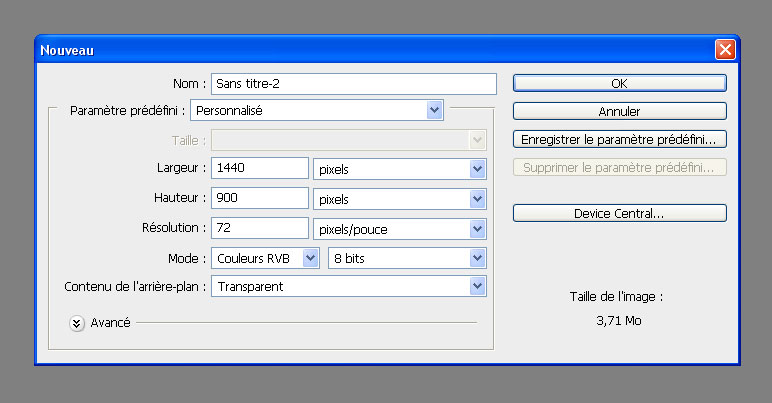
Etape 1 : ouvrez un nouveau document
Le format pour cette illustration est 1440×900 px
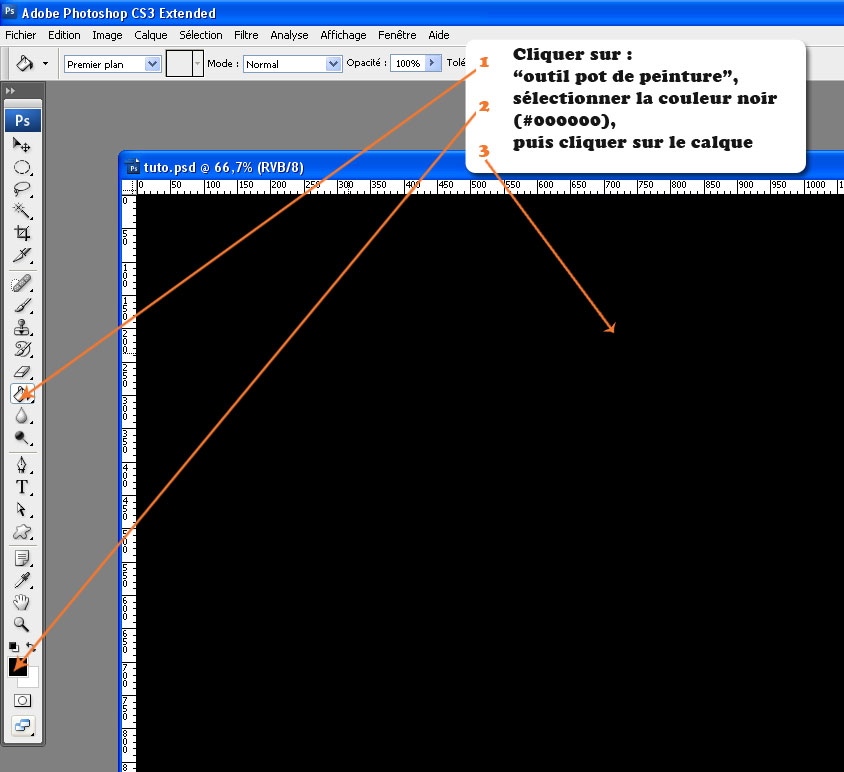
Etape 2 : Sélectionnez l’outil « pot de peinture », puis du noir (#000000) comme couleur de premier plan, puis cliquez sur le calque
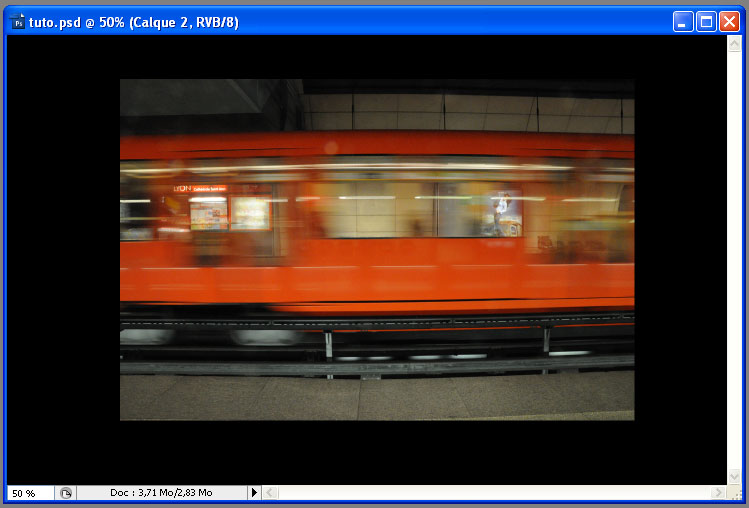
Etape 3 : Importez la photo de métro en mouvement que vous pouvez télécharger ici
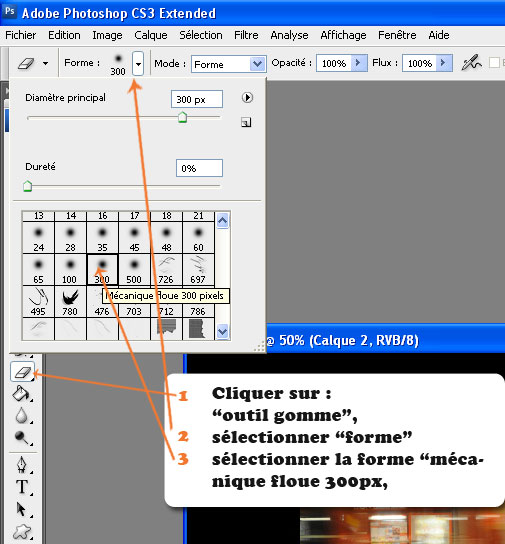
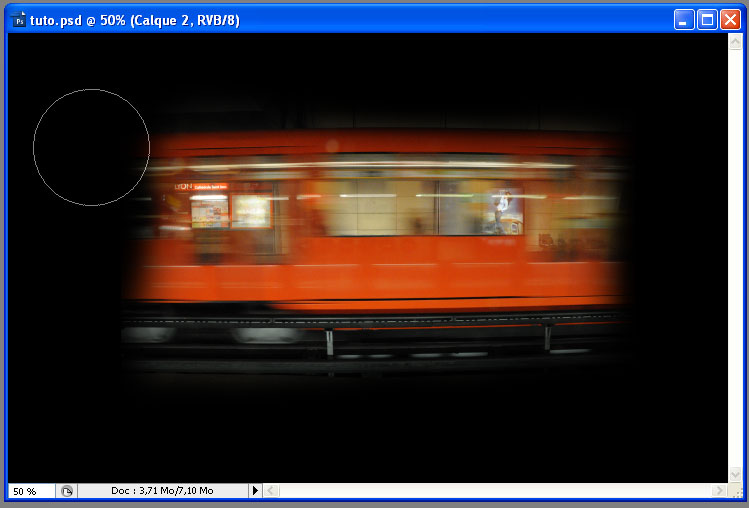
Etape 4 : Détourer cette photo avec la gomme en prenant une forme mécanique floue
Après le détourage, vous devriez obtenir le même effet que l’illustration ci-dessous :
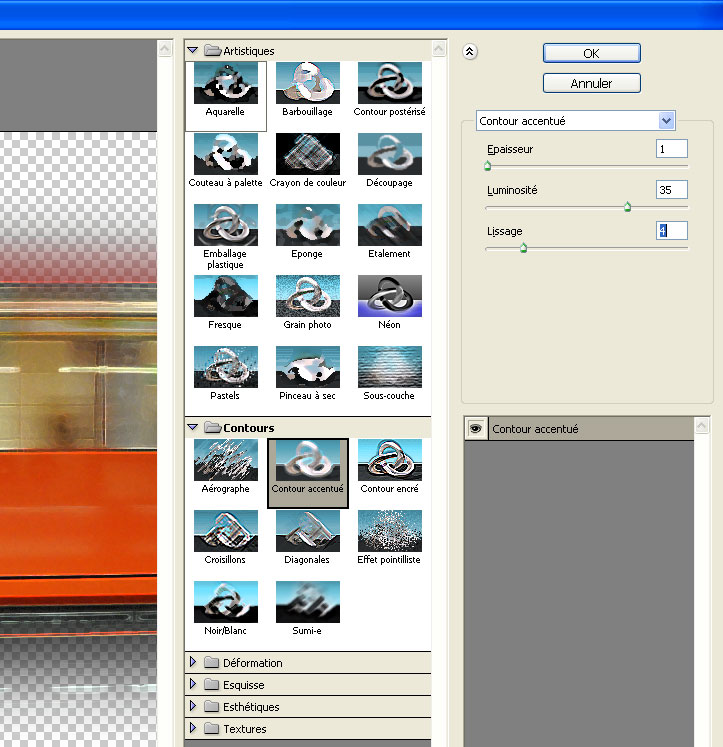
Etape 5 : Cliquez sur Filtre >> Galerie de filtre, puis saisissez les paramètres suivants : Sélectionner « contour accentué », épaisseur 1, luminosité 35, lissage : 4
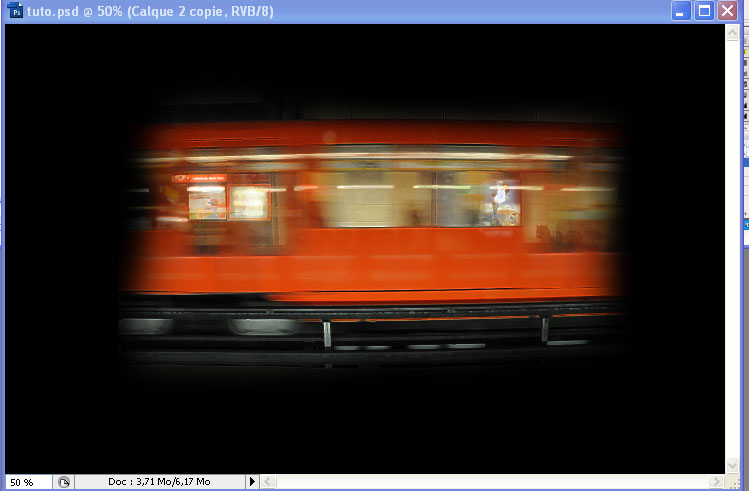
Voici ce que vous devriez obtenir :
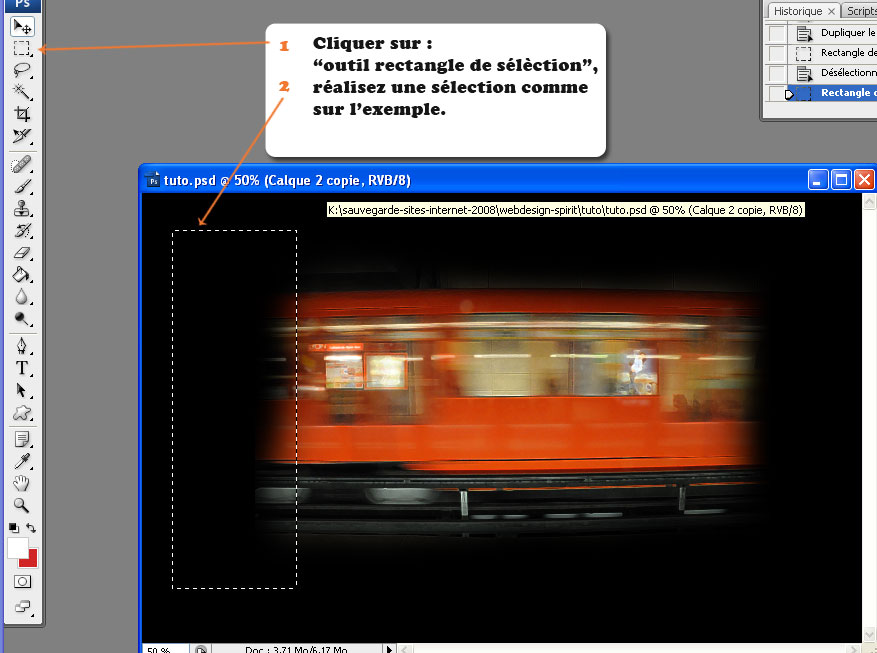
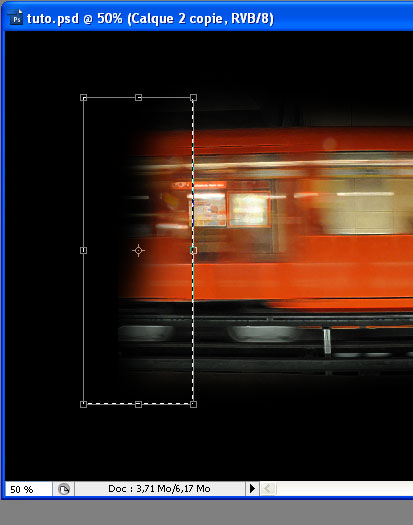
Etape 6 : réalisez une sélection sur le côté gauche comme ci-dessous
Puis faites ctrl+t (ou clic droit sur la sélection puis transformer la sélection)
Et étirez le côté gauche. Faites de même pour le côté droit. Voici ce que vous devriez obtenir après manipulation :
Etape 7 : Faites ctrl+t (avec le calque du wagon sélectionné) puis réduisez l’illustration, comme ceci :
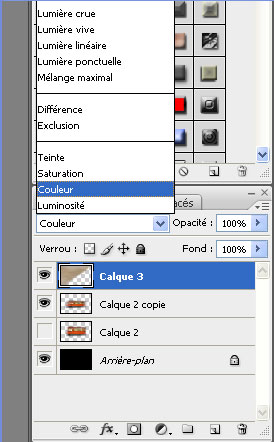
Ensuite, nous allons insérer une texture grunge que vous pouvez télécharger ici, insérez la texture au dessus de tous les autres calques.
Dans le mode de fusion des calques, vous choisissez couleur :
Etape 8 : Vous gommez la moitié du calque avec une gomme mécanique flou 500 px comme ceci :
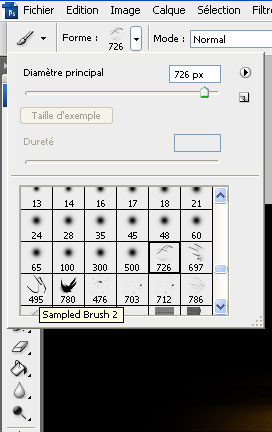
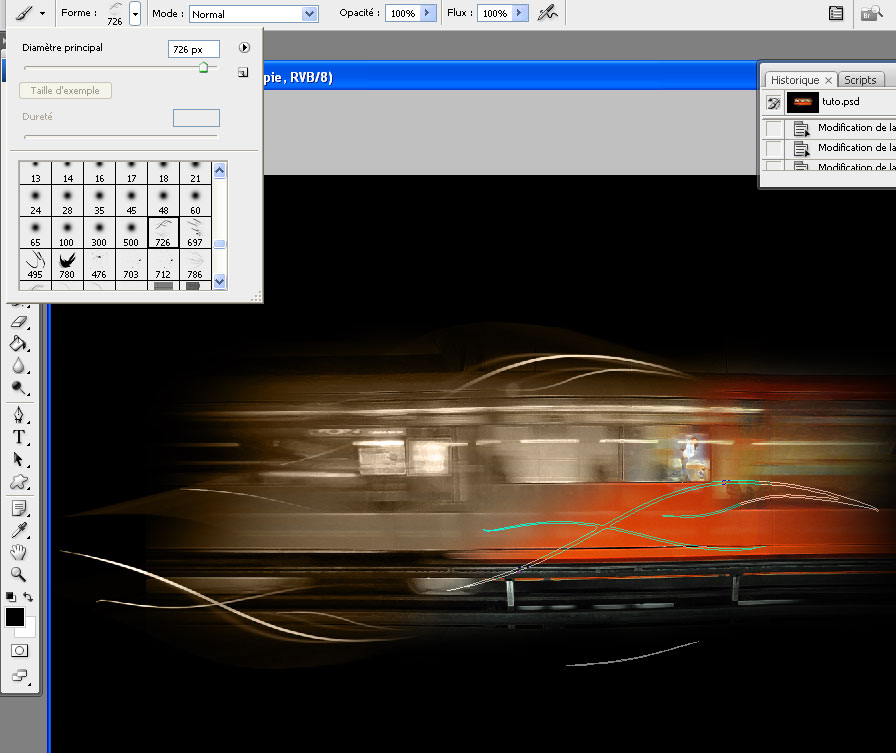
Etape 9 : nous allons rajouter quelques brushs, téléchargez des brushs ex : http://qbrushes.net/photoshop-abstract-brushes/abstract-vol-4/ et installez-les dans Photoshop :
Voici la procédure à suivre pour charger les brushs :
- Sélectionnez l’outil pinceau (touche « B »).
- Déroulez la liste forme située dans la barre d’outils du logiciel (en haut).
- Cliquez sur la toute petite flèche située dans le coin haut droit du menu qui apparaît.
- Sélectionnez l’option « Charger des formes ».
- Sélectionnez sur votre disque dur le fichier ABR précédemment téléchargé.
- Les nouvelles formes sont ajoutées à la suite.
Vous pouvez donc utiliser des formes en cliquant sur l’outil « pinceau » puis sélectionner une forme dans la liste.
Etape 10 : Faites un nouveau calque juste au dessus de l’arrière plan puis insérer quelques formes de couleurs blanche :
Etape 11 : Il va falloir ensuite télécharger une police (http://www.dafont.com/fr/08-underground.font). Vous pouvez également utiliser une police de votre ordinateur.
Insérer la police comme sur l’exemple, taper votre texte. Ici « underground design »
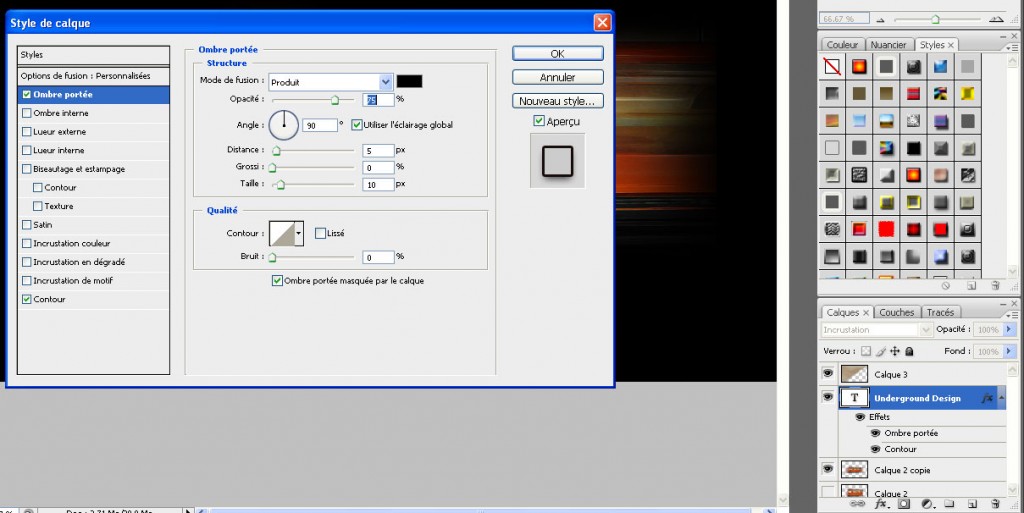
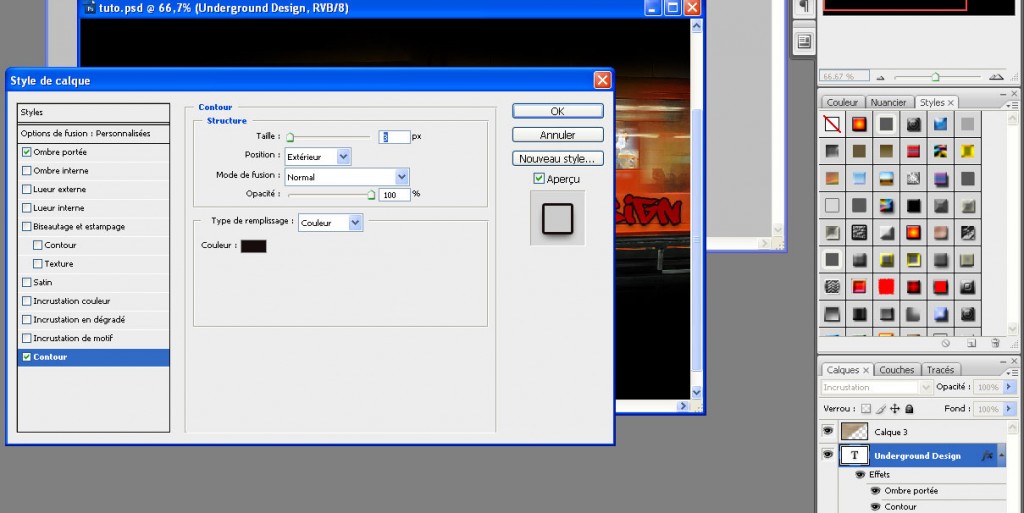
Puis passez le mode de fusion du calque en incrustation. Ensuite faite glisser le calque sous le calque de texture puis éditer les styles de calques et appliquer le style suivant : Ombre portée et contour.
Vous devriez obtenir une illustration similaire à celle ci-dessous, veillez à bien positionner le texte.
Etape 12 : Nous allons maintenant aplatir l’image pour n’avoir plus qu’un seul calque (veillez à sauvegarder avant).
Faites clic droit sur un calque puis aplatir l’image (attention, tous vos calques doivent être apparents).![]()
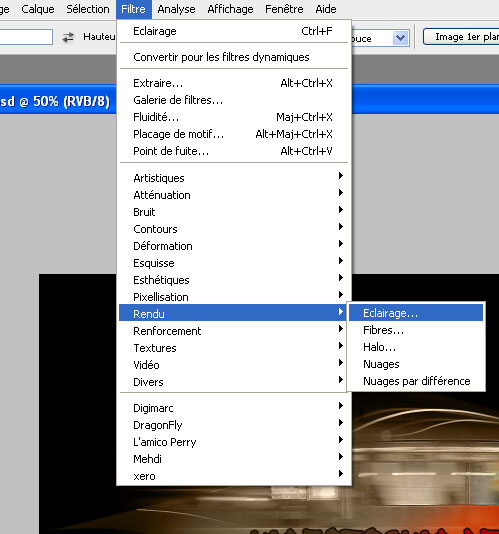
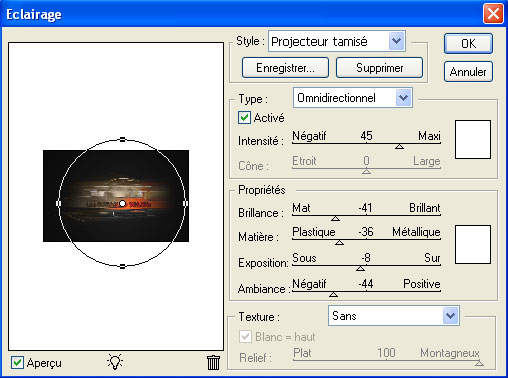
Ensuite vous faites : filtre >> rendu >> éclairage, et vous appliquez les paramètres suivant :
Et voilà le résultat final !
N’hésitez pas à me montrer vos créations en laissant un commentaire et à partager ce tuto si il vous a plu.